#2.5 Arrays
개념
무엇인가를 나열하기 위해 Array(배열)이가 필요.
예를 들어 일주일의 요일들을 만들고자 했을 때, 아래 코드는 모든 요일을 적어내려가야 하기 때문에 비효율적임.
/*비효율적인 코드*/
const mon = "mon";
const tue = "tue";
const wed = "wed";
const thu = "thu";
const fri = "fri";
const sat = "sat";
const sun = "sund";
이것들을 리스트로 그룹화를 하면, String이 아닌 Array가 되는 것.
const daysOfWeek = ["mon", "tue", "wed", "thu", "fri", "sat", "sund"];
Array를 만들기 위해서는 [ ] 기호를 사용하면 됨.
const nonsense = [1, 2, "hello", false, null, true, undefined, "nico"];


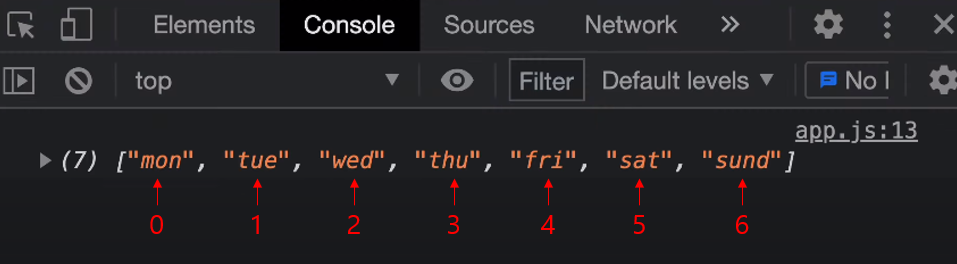
Array 안의 데이터에 접근하고 싶다면 변수명(daysOfWeek)을 적어주고 대괄호 안에 얻고싶은 항목 번호를 넣음.
- daysOfWeek array에서 다섯번째 element는? daysOfWeek[4]
- 컴퓨터는 0부터 세기 때문에 여기선 0, 1, 2, 3, 4, 5, 6이 항목 번호가 됨
push()
Array에서 항목을 받아올 수도 있지만, Array에 항목을 추가할 수도 있음.
/* Get Item from Array */
const daysOfWeek = ["mon", "tue", "wed", "thu", "fri", "sat"];
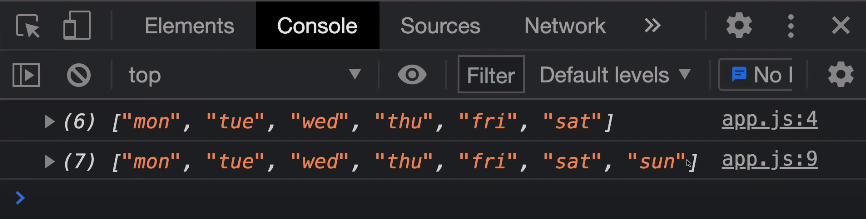
console.log(daysOfWeek);
/* Add one more day to the array */
daysOfWeek.push("sun");
console.log(daysOfWeek);
'Dev > JavaScript' 카테고리의 다른 글
| [노마드코더] 바닐라 JS로 크롬 앱 만들기 - #2.13 ~ #2.14 (0) | 2021.11.20 |
|---|---|
| [노마드코더] 바닐라 JS로 크롬 앱 만들기 - #2.11 (0) | 2021.11.19 |
| [노마드코더] 바닐라 JS로 크롬 앱 만들기 - #2.7 ~ 2.8 (0) | 2021.11.07 |
| [JavaScript] javascript:void(0) 과 # (0) | 2021.11.04 |
| [노마드코더] 바닐라 JS로 크롬 앱 만들기 - #2.6 (0) | 2021.11.02 |




댓글