#3.0 The Document Object
들어가며
이번 강의에서는 이제 JavaScript가 브라우저를 어떻게 움직이게 하는지 배우게 될 것
HTML은 접착제 같은 것.
그래서 HTML이 CSS와 JavaScript 를 가져옴.
JavaScript를 사용하는 이유는 HTML과 상호작용하기 위해서임.
즉, HTML의 Element들은 JavaScript를 통해 변경하고 읽을 수 있음.
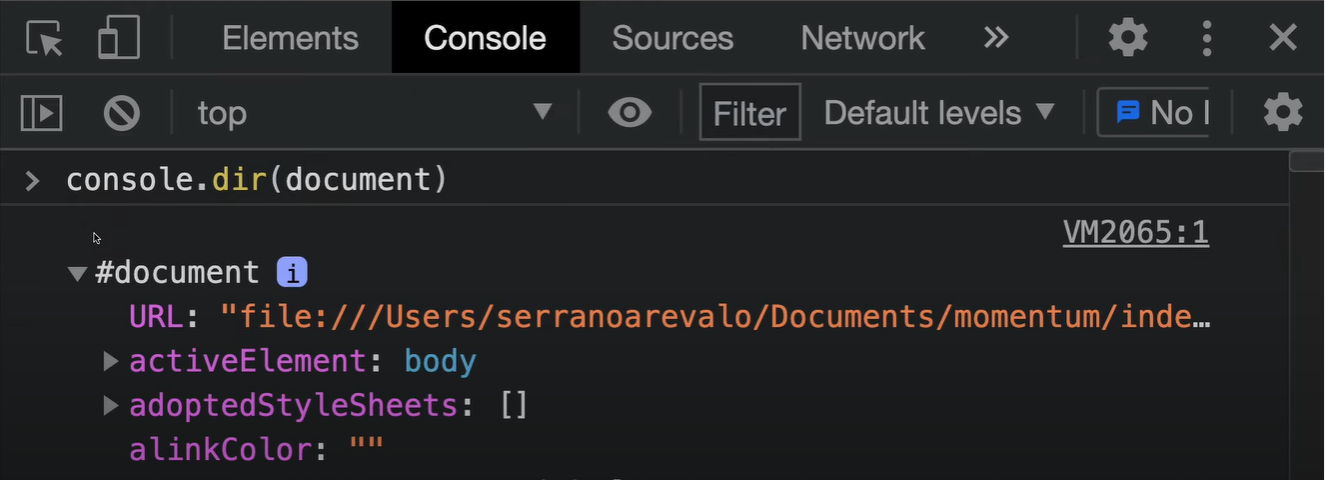
console 창에서 document를 입력해보자.


결과값으로 document가 정의되어있는 걸 볼 수 있음.
console에 document를 입력하면, 작성한 HTML을 가져올 수 있음.
document는 브라우저에 이미 존재하는 Object이기 때문.

document는 많은 것들이 들어있는 Object.
document는 javascript의 관점에서 HTML을 Object로 보여주는 것.
javascirpt는 HTML에 접근하고 읽을 수 있게 설정이 되어있음.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Momentum App</title>
</head>
<body>
</body>
</html>

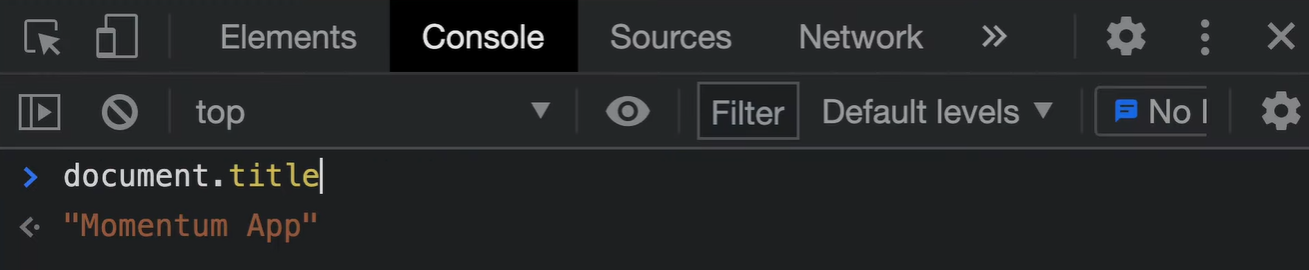
위와 같이, HTML에 있는 title을 자바스크립트로 가져다 쓸 수 있는 것을 알 수 있다.
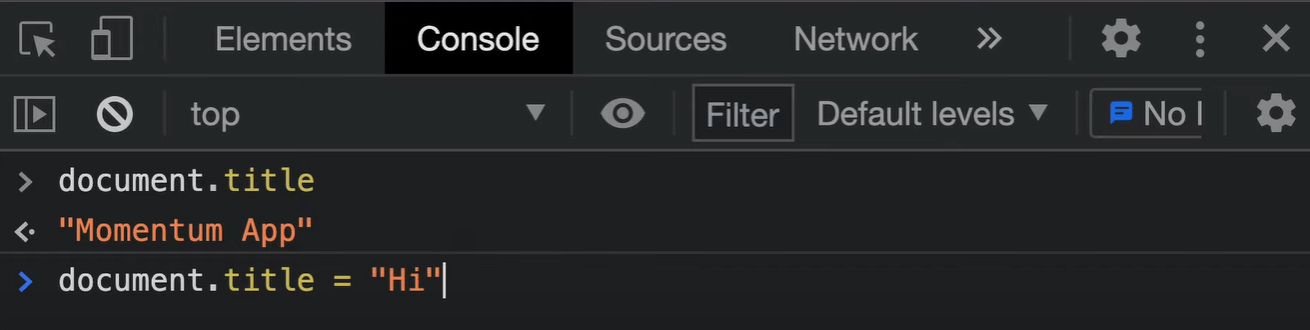
document.title 항목을 변경해보자


이렇듯 JavaScript에서 HTML을 읽어올 뿐만 아니라, HTML을 변경할 수 있음.
'Dev > JavaScript' 카테고리의 다른 글
| [노마드코더] 바닐라 JS로 크롬 앱 만들기 - #3.2 (0) | 2021.11.28 |
|---|---|
| [노마드코더] 바닐라 JS로 크롬 앱 만들기 - #3.1 (0) | 2021.11.27 |
| [노마드코더] 바닐라 JS로 크롬 앱 만들기 - #2.15 (0) | 2021.11.21 |
| [노마드코더] 바닐라 JS로 크롬 앱 만들기 - #2.13 ~ #2.14 (0) | 2021.11.20 |
| [노마드코더] 바닐라 JS로 크롬 앱 만들기 - #2.11 (0) | 2021.11.19 |




댓글